HIGHSNOBIETY
Project Overview
Brief
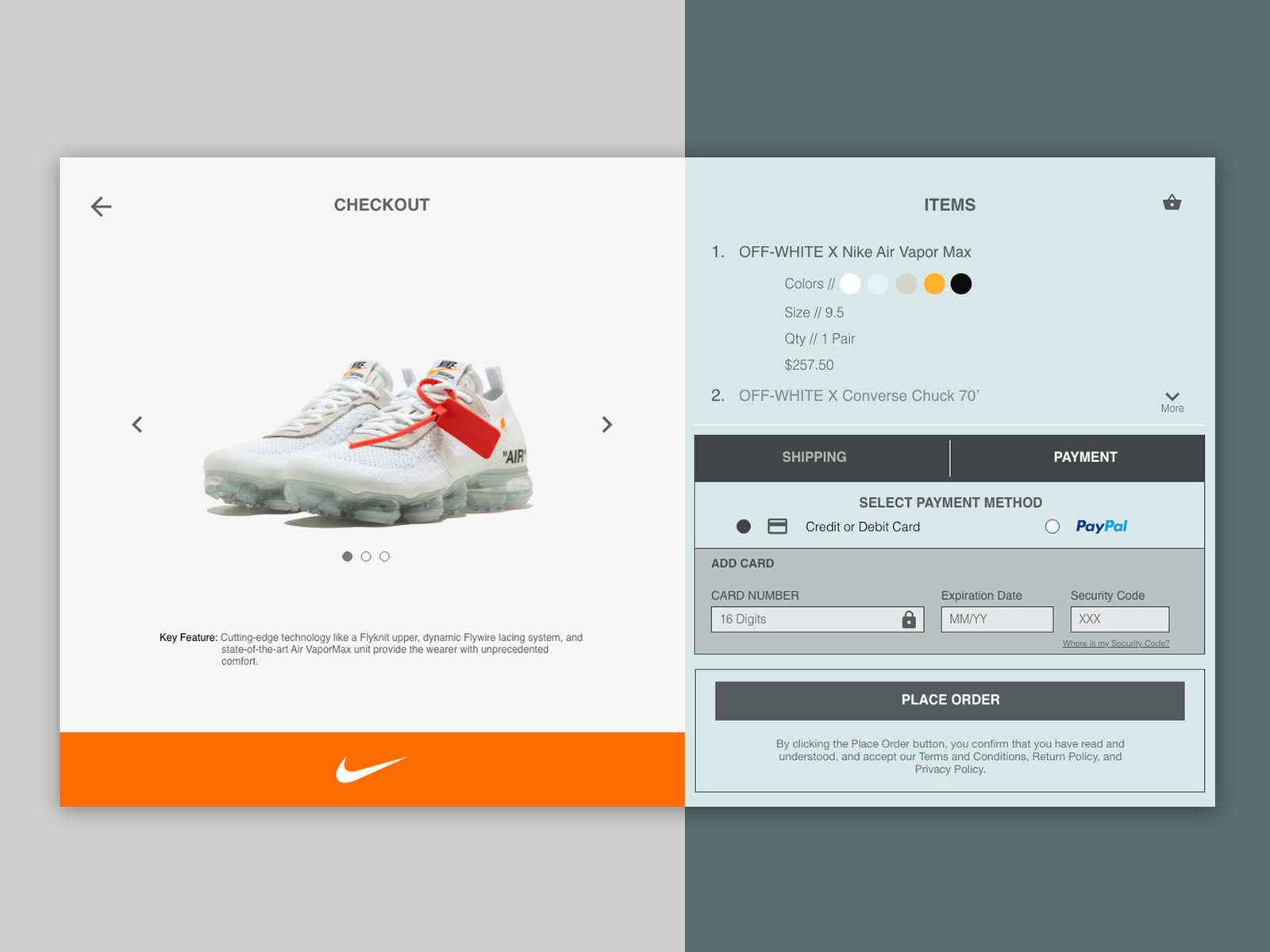
Create an app that aims to decrease the time spent during the checkout process. Promote a user journey that supports and educates the users on upcoming and current products provided in the marketplace.
Deliverables
10 app screens: splash, newsfeed, overflow menu, trending search, shop, brand shop, article, light box view, watch, shop-while-watch
Roles
UX Designer, UI Designer
Method
Double Diamond Process
Project Duration
4 weeks
Tools
Figma, Adobe Photoshop, Miro, Google Meet
Highsnobiety is an online publication covering forthcoming trends and news in fashion, art, music, and culture, all on one platform.
Design Process
Background
Exploring the Problem
Highsnobiety has created a brand impact globally, encouraging more engagement, and influence. It lacks convenience for the following: Coverage with ineffective mobile strategy. Lack of direct to consumer rapid access opportunities including but not limited to e-commerce, notification updates about the latest trends, user interactions, and more. Irrelevant content. Lack of access.
Challenge Strategy
Create a new product for its core fans to have immediate engagement with shared editorials, merchandise through the e-commerce hub, while maintaining the forefront of a markets trendy culture.
Project Scope
Design a working prototype for Highsnobiety and its consumers to create a product strategy of convenience that will effectively allow more user interaction with its consumers at any place, at any time. Offer Value beyond other platforms that caters to consumers convenience such as: enhance user experience, increase brand visibility, boost user engagement, and gain a competitive edge.
Target users and market
Users ranging from the age of millennials to Generation Z, and a very small amount of generation X individuals that are more tech savvy.
Market includes fashion impresarios, brand owners, PR specialist, influences, trendsetters, forecasters, collectors, and individuals reluctant to mainstream markets.
User Research
For this part of my research, I wanted to use secondary data to understand consumer facing products within the entertainment and media industry.
"We touch our phones 2,617 times a day on average. Users click, tap or swipe on their phone 5,427 times a day." (By Patrick Nelson, Network World)
How do people currently check for news, entertainment, and other content?
Facebook - 2.37 Billion Active Users
Twitter - 126 Million Active Users
Instagram - 1 Billion Active users
YouTube - 1.3 Billion Active Users
Snapchat - 360 Million Active Users
Printed Media
Competitive Platforms
Word-of-Mouth
Why not just a website?
Mobile App differences:
Accessibility
Biometrics becomes more advance for the latest smart phones. This helps confirm a users identity, help track more data, allow a consumer to make purchases and more.
Augmented reality allows a community to provide a more immersive experience for its users. This will continue to forecast the future of how users interact with brands.
Although the cost of developing an application can run a companies pocket a little short, it does have the benefit of creating an additional medium of revenue to stay ahead of competition, or risk losing potential users. Most consumers want new experiences and immediacy. This is a chance for a brand like Highsnobiety now to take on that opportunity to expand its mobile strategies beyond a mobile-friendly website. The mobile experience will determine how a user perceives a brand, how they will interact, and engage with it.
Made in photoshop
Resources: MindSea | Titel Media
Stakeholder Interviews
I conducted stakeholder interviews with individuals who work in departments such as marketing, finance, design, and engineering from other relating establishments. Here are some of the insights that I gleaned from the those interviews:
Made in Figma
Ideation
User Flows
I created a user flow of some common user task that the target user, brand, or influencer would do on the app.
Design Studio
Preliminary Wires
With these user flows in mind, I started visualizing a new MVP through wire-framing as much as I could. The challenge here was considering a few user-friendly known prototypes, and taking into account the insights I had from the usability test. I digitally illustrated several mockup ideas for different pages of the eventual prototype.
Based on research on common social media and news platforms (YouTube, NY Times, Instagram), I established that there would be a top navigation, with a single column throughout the app.
Style Guide
Typography
I chose a typeface that is similar to Highsnobiety current typography used on its website.
I chose a typeface that is similar to Highsnobiety current typography used on its website.
Color Bank
I used existing brand colors from the website including the logo, and CTA usage. There were no colors that provide any emphasis, as this chosen color palette evokes a minimalistic style.
I used existing brand colors from the website including the logo, and CTA usage. There were no colors that provide any emphasis, as this chosen color palette evokes a minimalistic style.
Icons
I used different icons from extensions like material design icons creating this prototype with a focus on rounded corners.
I used different icons from extensions like material design icons creating this prototype with a focus on rounded corners.
Usability Testing
While creating this prototype, I conducted usability testing midway with three potential users through Google Meet using Figma prototype. There weren't many paint-points during this test, however interesting perspectives for additional features. I asked the users about their thoughts and asked them to rate the needs for this platform and the functionalities included.
• 3/3 strongly agreed (5/5 rating) that the functionalities provided were necessities for Highsnobiety product
High fidelity prototype
Design Principle Breakdown
Hick's Law - Using this law is seen with a minimalist layout for each screen only presenting the necessary information.
Aesthetic Usability Effect - Users had a more positive emotional response towards the visual design with minor usability problems. The usage of colors along with the branding colors, and icon choice helps to provide a well-polished design.
Jakob's Law - Most users want to use familiar experience ease. I decided to create a similar informational architecture that I know users currently trust.
Takeaways
While this project is something I worked on personally, I believe providing an accessible product for Highsnobiety's community is well recommended. Users were able to see the benefits and feel more connected in a niche platform to their liking. Highsnobiety promotes many brands that could encourage new ways of branded content to its audience within fashion, design, and other related cultures. The next step would be to curate a more unified shopping experience for the products that brands showcase through its branded content.